GoalGetters
Encouraging goal success through connection and accountability

Duration
8 weeks
Team
Alice Liu
Shrey Baranga
Tools
Material UI design system
Figma design system
Project Brief
GoalGeters is a habit-building platform that connects users with accountability partners to track progress, celebrate milestones, and turn personal goals into long-term success. Our team created this concept to explore how intentional social support could make habit formation more sustainable and emotionally engaging.
My role as a UX designer was to support user research, synthesize behavioral insights, and translate them into a cohesive user experience that helps users feel supported and motivated throughout their goal journey.
Problem
People struggle to reach their goals long-term.
Even when people genuinely want to grow or improve, internal blockers like fear of failure, a craving for instant gratification, or unclear action plans get in the way. ince self-improvement is a long-term game, how might we design a system that makes the process feel more achievable, rewarding, and human?
How might we help users stay motivated to best achieve their goals?
Solution

Creating Manageable Goals
Users set daily goals to help them stay realistic, focused, and motivated in the present.

Evidence-Based Goal Completion
Users have to submit photos or comments to complete a goal successfully.
Accountability Partner Interactions

Community Support
Users stay connected via an activity feed, engaging with partners’ goals through replies and likes for encouragement.

Evidence Review
Users can flag questionable evidence and provide feedback to maintain integrity and active feedback.
Now let's back up a little bit... how did I get to the solution?
Research
Getting to the heart of the issue...
My team and I conducted 12 moderated user interviews (see interview questions) with individuals actively working toward personal milestones. As I listened to users describe their experiences, 3 key problems emerged, revealing the deeper frustrations behind goal failure:
01 People struggle to hold themselves accountable
.png)
02 Goals are either too vague or too unrealistic
.png)
03 People simply get discouraged
.png)
Product Principles
Turning problems into design opportunities.
After the user interviews, my next task was to drive insights into actionable steps. To do so, I asked myself 3 questions, looking on the flipside of our users' pain points:
-
If people lacked accountability, what support systems did they crave?
-
If goals felt too vague, what structures or tools could make them clearer?
-
If failure was discouraging, what motivators kept them going?
By reframing the user’s struggles as opportunities, I had a new design direction.
Design direction: Foster accountability by enabling users to set simple, achievable goals and providing a supportive community that offers positive reinforcement.
Iteration 1
Finding the sweet spot between Personal Growth and Community
During the first iteration, one of my biggest challenges was balancing personal growth with community support. Too much focus on daily tracking can feel isolating, while excessive social features risk overwhelming users. I needed a structure that supported accountability without making progress feel performative.
My hypothesis: Daily streaks and a weekly check-in with an accountability partner could motivate users while keeping them connected.
To satisfy my design direction, we settled on these two primary flows and features:
-
Personal Growth - Creating and Completing Daily Goals to maintain a Streak
-
Community: Interacting with an accountability partner through a "Weekly Report".
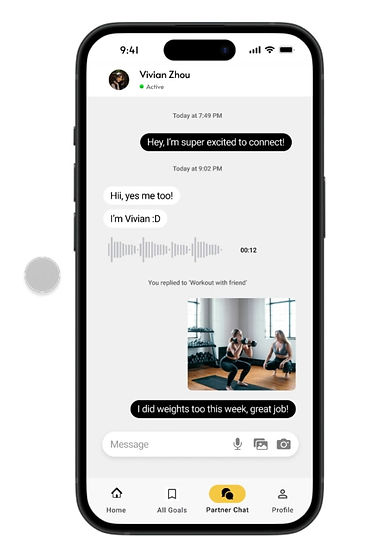
Accountability Partner Interactions
Personal Growth: Users focus on creating thoughtful and realistic daily goals to complete.



View daily goals on home page
Create your daily goals
Attach Evidence to Complete Goals
Accountability: Users focus on giving feedback to their partner in a weekly check-in.



Review or Reject Evidence
Engage with partner's goal evidence
Private message partner
Feedback
Usability Testing Insights
During our usability testing, most of our feedback centered around our accountability and the streak gamification mechanism after completing a goal. Even though I had originally wanted my streak and weekly report feature to be motivational and engaging, it ended up being unappealing for several reasons.
01 The design failed to motivate consistent interaction with accountability partners.
There were few opportunities for engagement with the user's accountability partner other than during the 'Weekly Report.'
02 Requiring users to verify every goal was frustrating.
Users expressed concern over the verification mechanism if their partner had a large number of goals.
03 Our streak-based gamification could be demotivating to users.
Users expressed that streaks can sometimes be discouraging when they break them. They feel as if they've "lost progress."
.png)
Rescoping
Back to the Drawing Board...
Based on feedback, I zeroed in on three areas:
01 Making partner check‑ins feel natural
02 Streamlining goal verification
03 Rethinking the streak mechanic to keep people motivated even after a miss
Final Designs
Keeping Momentum with a Collaborative Activity Feed
Initial Problem: Users overlooked the weekly report button for their accountability partners.
Update 1: Improved Accountability Partner Engagement
-
Created an Activity Feed view that follows the "show what matters" principle, letting users focus on their partners' goals with the minimum required information, so it is not overwhelming
-
Partner interactions are immediately visible and more accessible
-
Users have more flexibility in when they can check in on their partners, making interactions more voluntary rather than a chore
Users wanted a streamlined way to interact with their partners.
Users glanced over this


Partner interactions are in its own separate section, making it cleaner
Buddy navigation easily accessible and noticeable on nav bar
Users wanted variety in who they interact with.
Users can only interact with one partner


Users can have different partners for different goals
From Verifying to Flagging: A Lighter Approach to Accountability
Initial Problem: Users thought that verifying every goal in the weekly report would be frustrating.
Update 2: Simplified Goal Verification System for Accountability
-
Introduced a "Challenge Evidence" option that allows users to flag questionable evidence from their partners
-
Shifts the focus from verifying/rejecting every goal to authentic, thoughtful interaction
-
Reduces mental load because users can choose when, who, and what to interact with keeping goal-setting a positive experience.
Users wanted a simpler way to bring up questions & concerns to their partner.



Offers no room for feedback.
'Reject' can feel like a dismissive word
'Challenge' is a constructive term.
Providing a text box allows for greater ease of use and encourages giving feedback.
Rewarding Progress, not Perfection
Initial Problem: Users found streak based motivation demotivating when broken.
Update 3: Reworked Gamification for Motivation
-
Calendar tracking the users' Active Days' versus a streak
-
Introduced more milestones/achievements
-
New systems rewards consistent effort over perfection . This added flexibility reduces stress and keeps motivation high by making progress feel more tangible.
Users wanted positive reinforcement without feeling discouraged.
Could be discouraging if users lose streak after building it up


Highlights and reinforces their effort rather than perfection
Users wanted their achievements to be more visually rewarding.


Confetti and achievement icon helps the reward stand out, emphasizing the user's accomplishment. This can make the progress feel more tangible
The design process wasn't perfect though...
Challenges
Discovering more Sustainable Gamification
Challenge: Rethinking the gamification mechanism.
Users told us that streaks felt more discouraging than motivating, which left me stumped. Streaks are a go-to method for building consistency—without them, how could we keep users engaged without adding pressure?
I explored some different ideas, including:
-
App Customization - Letting users personalize their experience as they hit goals
-
Gift Card Reward System - Providing tangible incentives for users to keep progressing
Solution: Milestones and achievements.
At first, these ideas seemed promising, but after further research, I realized that sometimes simple is best. This allowed users to focus on long-term progress, celebrating meaningful accomplishments rather than just maintaining a perfect record.
Other Changes
01 Clearer Icons
Simplified icons; users complete tasks via the task box and edit with a pencil icon
02 Collapsible Goals
Goals are collapsible by priority, helping users focus on what's important and reducing clutter.
03 Dedicated 'Completed' Task Section
Completed tasks moved to their own section to reduce clutter.
04 Improved Accessibility
Changed "add task" icon to black-on-yellow for better accessibility.

Finally, what did I learn and what's next?
Takeaways
🎨I will leverage design systems moving forward.
Using a design system transformed my process—faster screens, consistent designs, and a more professional look. It’s not “cheating,” but a game-changer.
⚠️Designing error states is essential because it ensures a resilient user experience.
Designing error states taught me to think ahead and consider all the ways users might struggle with my design. During testing, even when users got confused, the error states guided them and helped them move forward smoothly.
🆕 Working collaboratively might change your design process.
At first, we stuck to working individually, but it led to confusion and misalignment. Once we started collaborating and getting involved in each other’s roles, everything became much clearer, and the process flowed better.
With more time...
🎮Expand gamification
Design out a more comprehensive rewards and milestones system to make the app even more engaging.
📊 Include Progress Analytics
Discover ways to show user data trends in an understandable and fun way to track growth and progress.
🛎️ Custom Notification Setup
Design and map out flows for integrating notifications into the app to help users create habits